Présentation du plugin WebEdit pour Notepad++
WebEdit pour Notepad est un plugin 100% gratuit que je vous invite à télécharger via le plugin manager de Notepad++ [ Voir notre tuto ]. Ce plugin permet d'entourer / wrapper / encapsuler votre contenu avec les balises HTML de votre choix en un seul clic de souris sur une icône de la barre d'outils ou via des raccourcis claviers. C'est vraiment un indispensable pour tout webmaster en quête de temps !
❌ Malheureusement ce plugin n'a pas été mis à jour depuis 2010 (une mise à jour de compatibilité a été faite en 2018, mais sans aucune nouvelle fonctionnalité) et il ne prends donc pas de manière native les balises HTML5. ⚠️ De plus, il faut noter que ce plugin n'est compatible qu'avec la version 32Bits de Notepad.
☑️ Mais fort heureusement, nous allons y remédier en vous expliquant comment ajouter les balises HTML5 sur WebEdit (Notepad++), le plugin qui wrap votre contenu - incontournable en 2024 !
Si vous n'arrivez pas à installer ce module via le Plugin Manager, voici la procédure à suivre.
Comment ajouter les balises HTML5 sur WebEdit (Notepad++)
- 1. Dans la barre d'outils de Notepad++, cliquez sur Compléments => WebEdit => Edit Config
- 2. La Page WebEdit.ini s'ouvre dans un nouvel onglet où nous allons pouvoir y entrer les nouveaux raccourcis.
- 3. Rendez-vous Ligne 23 (En dessous de "&Ul=<ul>|</ul>") et ajoutez en-dessous les lignes suivantes :
&Header=<header>|</header>
&Main=<main>|</main>
&Article=<article>|</article>
&Section=<section>|</section>
&Aside=<aside>|</aside>
&Nav=<nav>|</nav>
&Footer=<footer>|</footer>
- 4. Rendez-vous Ligne 58 (En dessous de "20=ul.bmp") et ajoutez en-dessous les lignes suivantes :
21=header.bmp
22=main.bmp
23=article.bmp
24=section.bmp
25=aside.bmp
26=nav.bmp
27=footer.bmp
- 5. Enregistrez le fichierWebEdit.ini
- 6. Téléchargez nos 7 petites icones au format bmp, ou créez en vous-même.
- 7. Dans l'explorateur Windows, rendez-vous dans C:\Users\user\AppData\Roaming\Notepad++\plugins\config
- 8. Copiez dans ce dossier les 7 icones au format bmp
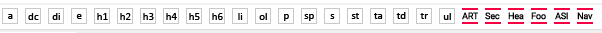
- 9. Redémarrez Notepad++ et admirez vos nouveaux raccourcis HTML5 pour Notepad ++

Des difficultés pour installer WebEdit ? Suivez ce tuto
Si c'est possible, passez par le Plugin Manager de Notepad++ pour installer WebEdit. Sinon, optez pour la solution manuelle.
Installer WebEdit via le Plugin Manager
- Dans la barre d'outils de Notepad++ cliquez sur "Modules d'extension" > Plugin Manager > Show Plugin Manager
- Dans l'onglet Available/Disponible, cochez "WebEdit"
- Cliquez sur "Install"
- Procédez maintenant à l'installation des raccourcis HTML5
⚠️ Si le plugin WebEdit n'apparait pas dans le Plugin Manager, ce qui ne serait pas étonnant puisqu'il est fréquent de rencontrer des problèmes d'installation avec la nouvelle version de Notepad ++, vous devrez installer WebEdit en mode manuel (Voir notre tuto ci-dessous)
Installer WebEdit manuellement
- Téléchargez la dernière version de WebEdit en cliquant ici
- Rendez-vous dans le dossier C:\Program Files(x86)\Notepad ++\plugins\ via l'explorateur windows
- Créez un nouveau dossier que vous appellerez WebEdit
- Décompressez l'archive précédemment téléchargée et déposez son contenu dans le nouveau dossier WebEdit que vous venez de créer.
- Lancez Notepad++ pour voir s'il apparait dans vos plugins dans le menu "Module d'extensions"
- Procédez maintenant à l'installation des raccourcis HTML5
